FyneConf Hybrid Fun
For anyone who is new to the Fyne community you might not know that earlier this month we held the 2023 Fyne Conf event. What was super exciting was that this year we held the first hybrid event, with people joining us in person and online. It was a fantastic opportunity to gather with the community. We had half of the core contributor team, around 10 people in person and over 200 joining us live online! Everyone who arrived in person (or presented remotely) was treated to one of our limited edition Fyne Conf 2023 t-shirts (only 3 people have one from each year they were produced!).

Thanks to the kind people at CodeBase we were hosted in a comfortable event space in the center of Edinburgh, Scotland. (And check out that banner we had!) There was also a great breakfast and lunch provided by Tasty Buns Bakery. Also some drinks were enjoyed as we wrapped up, and all the food and drink was sponsored by Fyne Labs, thanks :).
Of course this was all just an excellent backdrop to a morning of workshops and an afternoon packed full of presentations. You can see all the recordings our our YouTube playlist. It was amazing to have so many contributions from around the community - it was our largest programme to date!
Thanks to everyone who came along in person, and to the hundreds online. Also thanks to everyone catching up after the event and joining the community channels to learn more. We are already planning next year and considering meeting up in Germany - see you there!

v2.4 bumper release
We are excited to announce the bumper v2.4.0 release - later than we hoped, but well worth the delay. With the introduction of rounded rectangles we have updated the look and feel to remove a lot of the sharp corners, Smoother edges to input and buttons primarily make the UI feel a lot more friendly. Check out the full release below and let us know what you think :)
Added features
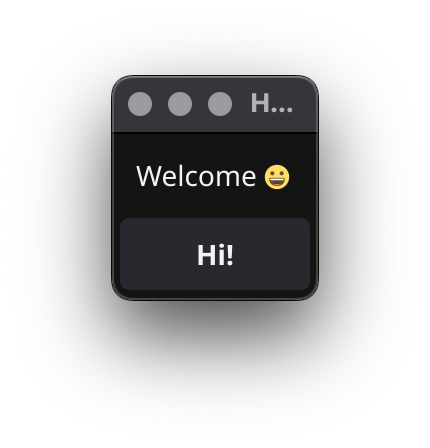
We have some great new features for your app like rounded rectangles, emoji support in text,
a new GridWrap collection widget, truncation with ellipses and support for layout debugging as well (use -tags debug).
Enjoj this great new release !.

The complete list of new additions is as follows:
- Rounded corners in rectangle (#1090)
- Support for emoji in text
- Layout debugging (with
-tags debugbuild flag) (#3314) - GridWrap collection widget
- Add table headers (#1658, #3594)
- Add mobile back button handling (#2910)
- Add option to disable UI animations (#1813)
- Text truncation ellipsis (#1659)
- Add support for binding tree data, include new
NewTreeWithData - Add support for OpenType fonts (#3245)
- Add
Window.SetOnDroppedto handle window-wide item drop on desktop - Add lists to the types supported by preferences API
- Keyboard focus handling for all collection widgets
- Add APIs for refreshing individual items in collections (#3826)
- Tapping slider moves it to that position (#3650)
- Add
OnChangeEndedcallback toSlider(#3652) - Added keyboard controls to
Slider - Add
NewWarningThemedResourceandNewSuccessThemedResourcealong withNewColoredResource(#4040) - Custom hyperlink callback for rich text hyperlinks (#3335)
- Added
dialog.NewCustomWithoutButtons, with aSetButtonsmethod (#2127, #2782) - Added
SetConfirmImportancetodialog.ConfirmDialog. - Added
FormDialog.Submit()to close and submit the dialog if validation passes - Rich Text image alignment (#3810)
- Bring back
theme.HyperlinkColor(#3867) - Added
Importancefield onLabelto color the text - Navigating in entry quickly with ctrl key (#2462)
- Support
.desktopfile metadata inFyneApp.tomlfor Linux and BSD - Support mobile simulator on FreeBSD
- Add data binding boolean operators
Not,AndandOr - Added
Entry.Append,Select.SetOptions,Check.SetText,FormDialog.Submit - Add
ShowPopUpAtRelativePositionandPopUp.ShowAtRelativePosition - Add desktop support to get key modifiers with
CurrentKeyModifiers - Add geometry helpers
NewSquareSizeandNewSquareOffsetPos - Add
--pprofoption to fyne build commands to enable profiling - Support compiling from Android (termux)
Changed
The following items have changed as well, most notably you’ll need to be using Go 1.17 at least going forward.
- Go 1.17 or later is now required.
- Theme updated for rounded corners on buttons and input widgets
widget.ButtonImportanceis nowwidget.Importance- The
Maxcontainer and layout have been renamedStackfor clarity - Refreshing an image will now happen in app-thread not render process, apps may wish to add async image load
- Icons for macOS bundles are now padded and rounded, disable with “-use-raw-icon” (#3752)
- Update Android target SDK to 33 for Play Store releases
- Focus handling for List/Tree/Table are now at the parent widget not child elements
- Accordion widget now fills available space - put it inside a
VBoxcontainer for old behavior (#4126) - Deprecated theme.FyneLogo() for later removal (#3296)
- Improve look of menu shortcuts (#2722)
- iOS and macOS packages now default to using “XCWildcard” provisioning profile
- Improving performance of lookup for theme data
- Improved application startup time
There are also more than 25 other fixes in that improve stability and performance. Let us know what you think and how we can improve further :).
2.4 release teasers
The team are hard at work pulling in exciting new features for v2.4.0, and it is coming along well. However it will be a few more weeks before we have something ready to announce or to start public testing, so it seemed like a good opportunity to share some teasers of what will be coming in the next big release!
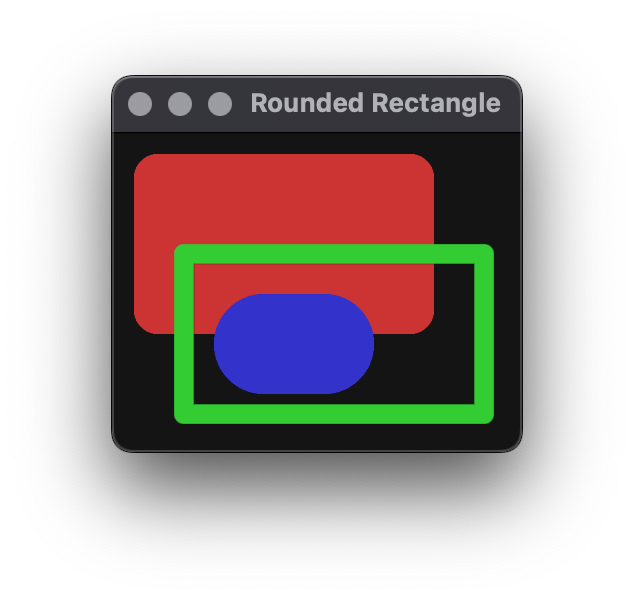
Rounded Rectangles
Thanks to the hard work of Renlite we have finally been able to add rounded radius to the rectangle primitive in our canvas pacakge. In addition this means that rectangles are drawn faster than ever, speeding up all Fyne applications as a bonus!
Apps using Fyne v2.4.0 and above will have a new theme that makes use of this to round the corners of buttons. And of course this is part of the theme API as well so your app, or custom theme, can control this like all other sizes in your visual style.
In the mean time - check out this preview of some rounded rectangle shapes looking all cool!

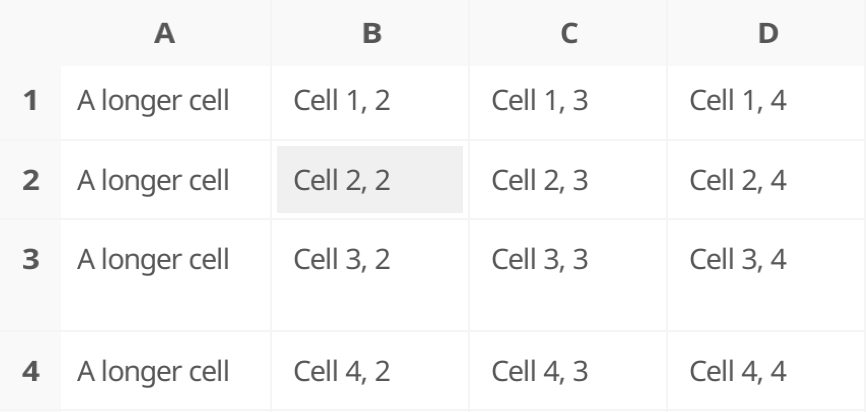
Table headers
Another often requested feature is to have row and column headers on the table widget. Well we listened, and also we got the tremendous support of MindPoint Group to make it happen.
All tables can now get these splendid headers, which will have the “bold with background” look shown below when you use NewTableWithHeaders.

Of course you can control these completely, turning row and column headings on and off independently. More excitingly you can put custom content into these headers, adding the possibility to include buttons for sorting or column selection and similar use-cases.
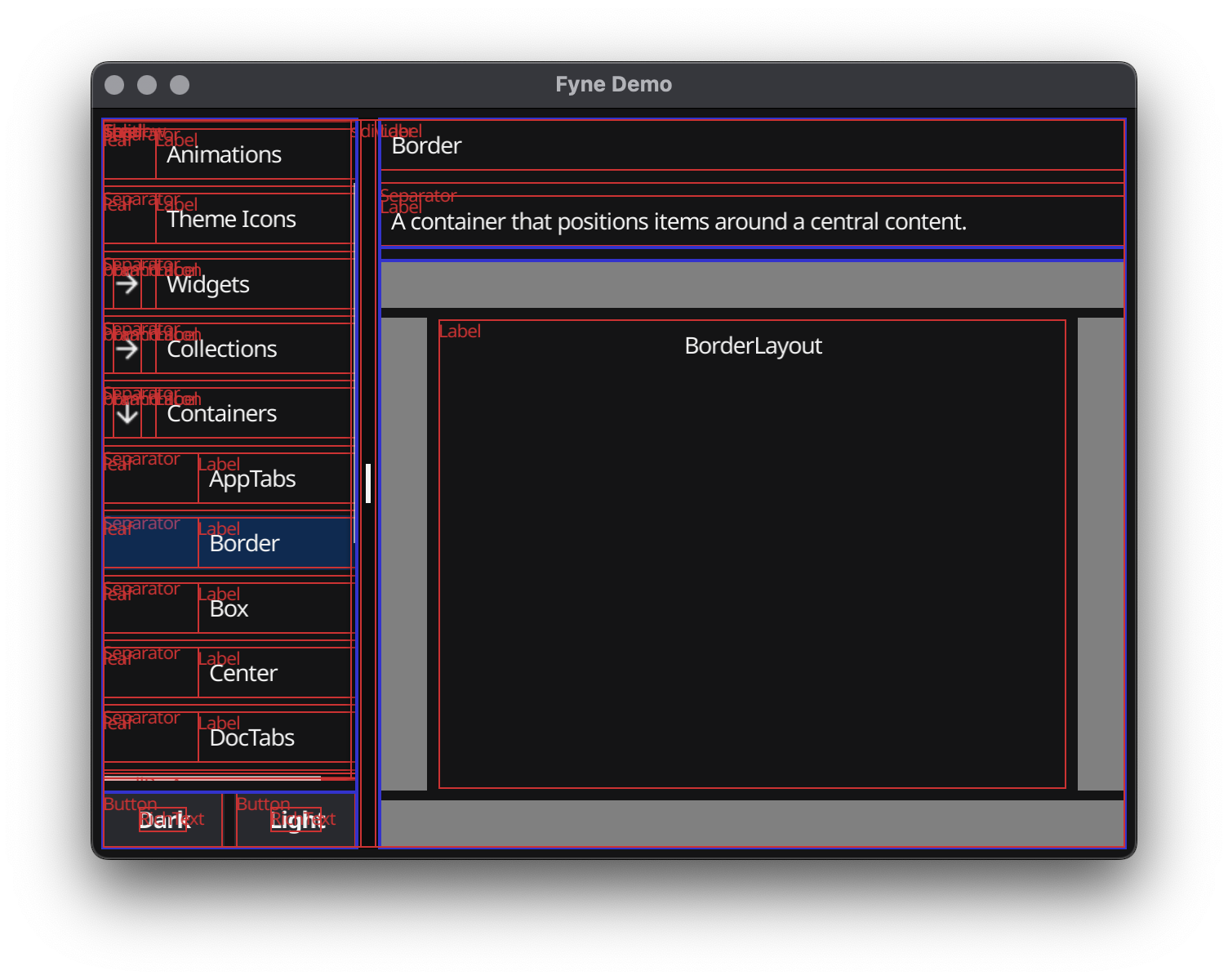
Layout debugging
One of the feature that early Fyne developers struggle with is just how the layout system works - which container to use and how to put widgets in the right place to fill the area that you want.
With the upcoming release that gets a whole lot easier! By launching your app with debug enabled you will get a new overlay that shows exactly where your containers are and how each widget is positioned and sized within them.

We hope this will make a big difference in speeding up layout bugs and the learning process around Fyne’s simple but powerful layout system!
20k Stargazers!
Can you believe it?! Our humble GUI project has reached 20’000 stargazers? What a journey this has been. In the last 5 years we have created something incredible. Fyne is now the most popular GUI toolkit for Go; the 6th most used of all open source GUI toolkits from any language; and if you want to avoid using HTML/CSS/JS in your app then we are third behind only Flutter and React Native! (See OSS Insight month-to-month Cross-Platform GUI tool
Thanks so much to our wonderful community, the contributors and collaborators on this project. And to you, for your interest and in helping us spread the word!

A fresh new look, richer text and cloud integration delivers Christmas cheer!
Whatever you celebrate at this time of year we hope you will enjoy this exciting, shiny new look release of the Fyne toolkit. With a refined design, cloud integration, images in rich text and a new text handling engine there is a lot to love in Fyne v2.3.0.
New Look
We have refined the visual design of Fyne in this release to give a better initial experience for app users. You can see the new design shown below in the fyne_demo app.

Cloud integration
You can now easily add cloud storage to any Fyne app through the App.Preferences()
and App.Storage() abstractions. This change will be completely transparent
to the rest of your app, and is as simple as calling App.SetCloudProvider().
There is a lot more information from the cloud sync presentation at Fyne Conf 2022.
The main list of additions and changes is shown below. To see the complete list including bug fixes see the GitHub release page.
Added
- Shiny new theme that was designed for us
- Improved text handling to support non-latin alphabets
- Add cloud storage and preference support
- Add menu icon and submenu support to system tray menus
- More button importance levels
ErrorImportance,WarningImportance - Support disabling of
AppTabsandDocTabsitems - Add image support to rich text (#2366)
- Add CheckGroup.Remove (#3124)
Changed
- The buttons on the default theme are no longer transparent, but we added more button importance types
- Expose a storage.ErrNotExists for non existing documents (#3083)
- Update
go-gl/glfwto build against latest Glfw 3.3.8 - List items in
widget.Listnow implement the Focusable interface
Have a very happy holiday and do let us know what you build with this new release. Head to GitHub to report issues or request new features, we will be hard at work after a few more mince pies!
v2.2 adds System Tray, App.Metadata and a preview of web driver
It’s been a long time coming, but we are thrilled to share the v2.2.0 release. There are so many amazing features added this release, not least system tray for desktop apps, app metadata, iOS simulator support and initial version of a driver for running apps through a web browser. Also check out the improved menu experience and support for more BSD OSes as well as support for Google Play .aab file format.
Added features
Lots of new features come with this release, but here is a dhow of the system tray feature - it will adapt to the operating system the app is running on.


You can get started as simply as:
if desk, ok := a.(desktop.App); ok {
m := fyne.NewMenu("MyApp",
fyne.NewMenuItem("Hello", func() {
log.Println("Hello")
}))
desk.SetSystemTrayMenu(m)
}
Don’t forget to set an application icon, which is used by default.
Or you can update to specific tray icon with SetSystemTrayIcon.
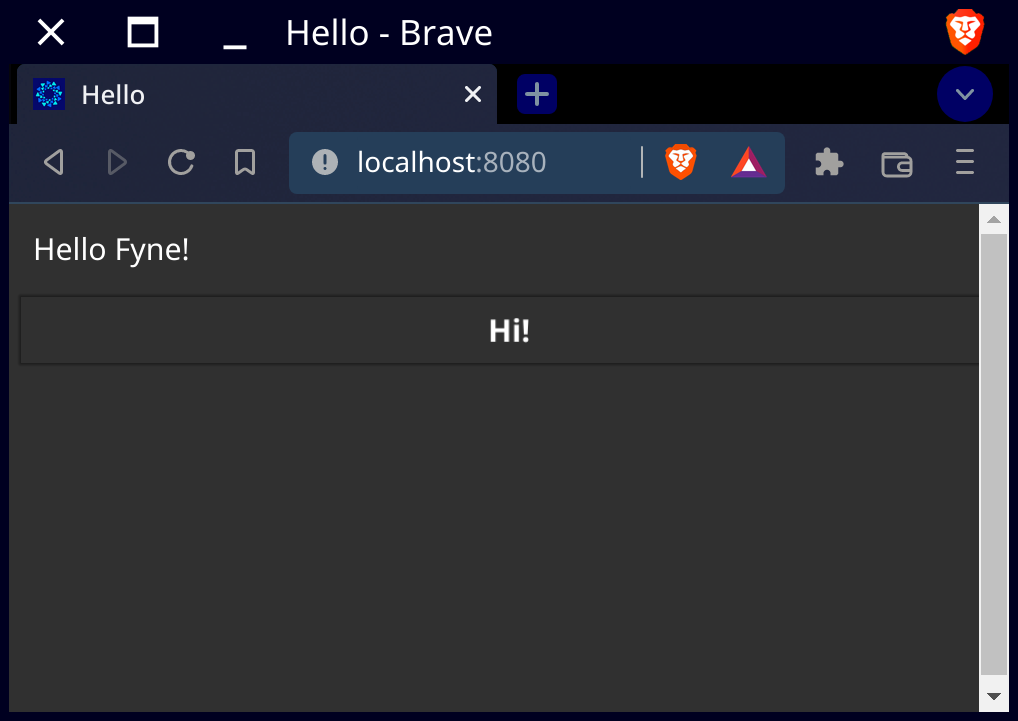
Also this release is the first chance to try running your Fyne app through a web browser window. You can try this out (make sure you update fyne command first!):
$ fyne serve
Serving myapp/web on HTTP port: 8080
And just load your web browser!

Note that at this time the web driver cannot handle multiple windows or the use of storage or preference code.
For more interest here is the full list of new features:
- Add SetIcon method on ToolbarAction
- Access compiled app metadata using new App.Metadata() method
- Add support for System tray icon and menu
- Support for Android Application Bundle (.aab)
- Initial support for OpenBSD and NetBSD
- Add keyboard shortcuts to menu
- Add technical preview of web driver and fyne serve command
- Added iossimulator build target
- Allow dynamic themes via JSON templates
- Custom hyperlink callback
- Add support for .ico file when compiling for windows
- Add binding.NewStringWithFormat
- Add Entry.SetMinRowsVisible
- Add Menu.Refresh() and MainMenu.Refresh()
- Packages for Linux and BSD now support installing into the home directory
- Add .RemoveAll() to containers
- Add an AllString validator for chaining together string validators
Changed
The following items have changed and may require custom widgets or complex code to be updated accordingly.
- Toolbar item constructors now return concrete types instead of ToolbarItem
- Low importance buttons no longer draw button color as a background
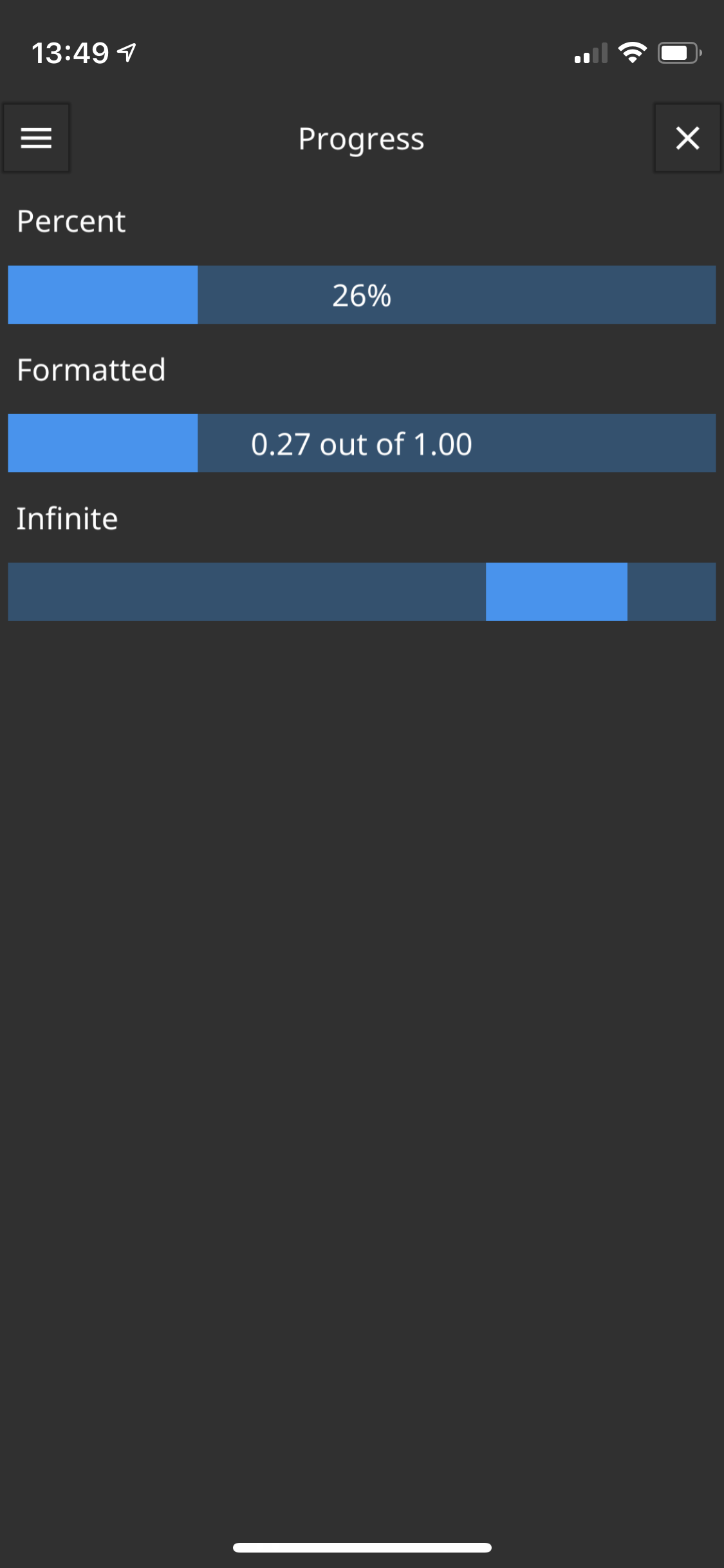
- ProgressBar widget height is now consistent with other widgets
- Include check in DocTabs menu to show current tab
- Don’t call OnScrolled if offset did not change
- Prefer ANDROID_NDK_HOME over the ANDROID_HOME ndk-bundle location
- Support serialisation / deserialisation of the widget tree
- Better error reporting / handling when OpenGL is not available
- Memory is now better reclaimed on Android when the OS requests it
- Notifications on Linux and BSD now show the application icon
- Change listeners for preferences no longer run when setting the same value
- The file dialog now shows extensions in the list view for better readability
- Many optimisations and widget performance enhancements
- Updated various dependencies to their latest versions
There are also many more fixes that improve the stability of our toolkit. Let us know what you think and how we can improve further :).
v2.1 for RichText and DocTabs goodness :)
The v2.1.0 release represents a huge step forward since 2.0 - just as many commits as went into the v2.0.0 release! We added new widgets, a Lifecycle API, storage helpers, build metadata and lots of optimisations too. Check out the full release below and let us know what you think :)
Note that custom focusable widgets will not automatically be focussed on tap any more, you may wish to update your code so it requests focus on tapped (see https://developer.fyne.io/api/v2.1/upgrading).
Added features
We have some great new features for your app like DocTabs, CheckGroup and a new metadata file,
but perhaps the coolest new feature is the RichText widget!
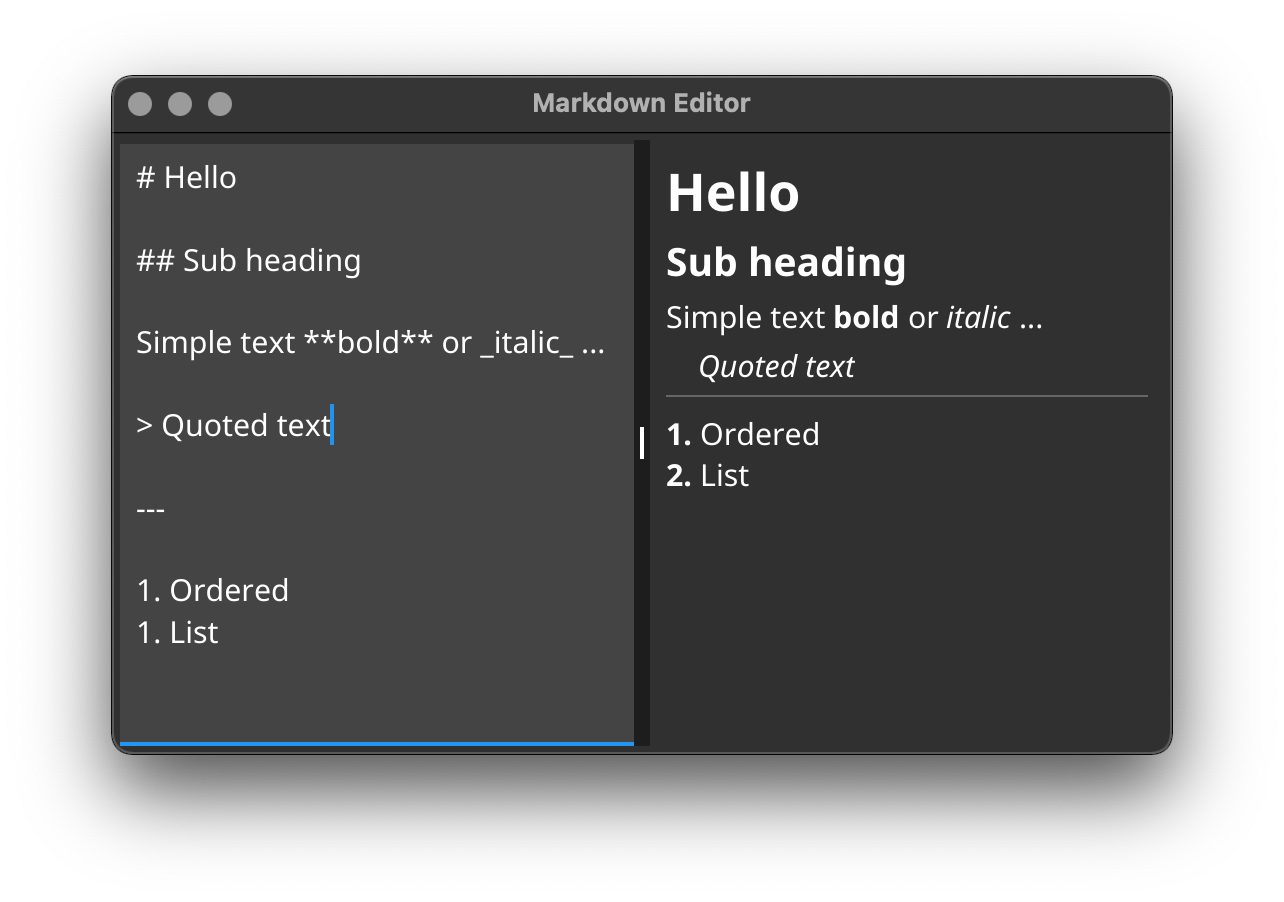
We have included a Markdown parser that can be used to create rich text
using widget.NewRichTextWithMarkdown("* Text"), this means you can really easily include rich content in your apps.
It is even a simple task to make a markdown preview for an editor widget like this:

The complete list of new additions is as follows:
- DocTabs container for handling multiple open files
- Lifecycle API for handling foreground, background and other event
- Add RichText widget and Markdown parser
- Add TabWidth to TextStyle to specify tab size in spaces
- Add CheckGroup widget for multi-select
- Add FyneApp.toml metadata file to ease build commands
- Include http and https in standard repositories
- Add selection color to themes
- Include baseline information in driver font measurement
- Document storage API (App.Storage().Create() and others)
- Add “App Files” to file dialog for apps that use document storage
- Tab overflow on AppTabs
- Add URI and Unbound type to data bindings
- Add keyboard support for menus, pop-ups and buttons
- Add SimpleRenderer to help make simple widgets
- Add scroll functions for List, Table, Tree
- Add selection and disabling to MenuItem
- Add Alignment to widget.Select
- Expose ScanCode for keyboard events originating from hardware
- Support macOS GPU switching
Changed
The following items have changed and may require custom widgets or complex code to be updated accordingly.
- Focusable widgets are no longer focused on tap, add canvas.Focus(obj) in Tapped handler if required
- Move to background based selection for List, Table and Tree
- Update fyne command line tool to use –posix style parameters
- Switch from gz to xz compression for unix packages
- Performance improvements with line, text and raster rendering
- Items not yet visible can no longer be focused
- Lines can now be drawn down to 1px (instead of 1dp)
- Support multiple lines of text on button
- Improved text layout speed by caching string size calculations
- Updated to require Go 1.14 so we can use some new features
- Window Resize request is now asynchronous
- Up/Down keys take cursor home/end when on first/last lines respectively
There are also more than 25 other fixes in that improve the stability of our toolkit. Let us know what you think and how we can improve further :).
Announcing FyneDesk v0.2
The FyneDesk team are excited to announce the second major release of their desktop environment for Linux and BSD. This version comes packed with new features like notifications, print screen and a new module API and is also updated to the new look of version 2.0.0 of the Fyne toolkit. Read on for more details and screenshots!
Added features
We have been working hard over many months to re-work the desktop handling for better performance and higher reliability. But the main reason for a release is to get the latest cool features to our community - here are the highlights:
- Support for desktop notifications
- Created API for writing modules that plug in to FyneDesk
- Add volume control using pulseaudio
- Print screen support for desktop and window capture
- Add urls, calculations and sound/brightness to launcher
- Add support for XPM icon format
- Double tap title bar to maximise
- Hover effects for window borders
- Add option to use 24h time
- Drag border to exit un-maximize
- Support choosing between Alt and Win key for shortcuts
- Add AC power indicator to battery status
- Add option to change border button position
- Support pseudo transparency for apps like X terminals
There are many more hidden gems, try it out and see what you can find :)
New look
With the latest Fyne theme and improvements to our status widgets design (which are all modules now) we have a fresh new look to the desktop, as shown below.

Road ahead
There are huge plans for what we want to add to this project, you can see the full Roadmap at the project Wiki on GitHub.
Now that this release is out we will be working on a more complete multi-monitor configuration experience as well as virtual desktops and other improvements like lock screens and a network manager.
Stay tuned for future announcements!
Fyne Book Published
As well as the release of version 2.0.0 this week brings exciting news that the first book dedicated to Fyne has been published! Pre-orders will be on their way to purchasers already and anyone who missed the chance to buy in advance can now get a copy from the publisher.

This book covers most aspects of building a Fyne app, including the new APIs introduced in the recent release. It will step you through getting started with Fyne and how to build an app using the toolkit all the way through to uploading your software to market places and App Stores.
With 5 fully-working example apps and many other code illustrations this book is an essential companion to the existing documentation and videos created by the Fyne community.
Many thanks to all of the team both at Fyne and Packt who helped make this book happen, and also to everyone who buys a copy!
We leave you with the book’s dedication:
To the fantastic Fyne community, everyone involved in the project, or who uses it in their own work. Without your contributions and involvement, there would be no toolkit to write about. – Andrew Williams
Introducing Fyne v2.0.0
The v2.0.0 release of Fyne marks a big advance in the development of our project. This was a chance to step back, see what was working well and what could be improved - and then make the changes in a way that had not been possible whilst maintaining 1.0 API compatibility.
As a result there are some breaking changes that help to point the toolkit in a better direction for the future. Additionally this means that the import path has now changed to fyne.io/fyne/v2 following the go module convention.
There are so many new features to talk about, let’s dive right in!
Data Binding
Data binding is a powerful new API that helps applications with lots of data avoid the complex code required to keep widgets and data storage up to date. By using a data binding the widget displaying your data will always have the same value as the sorce of that data. Additionally any widgets that can edit data will ensure that changes are immediately applied to the original data.
The data binding package defines many types (primitive data types as well as List, Map and Struct) that will cover most use-cases.
It also defines various conversion tools so that you can present formatted strings derived from other data types whilst keeping everything up to date automatically.
Additionally you can work directly with bound data by hooking a change listener in, sending data updates to the binding, or by implementing your own data sources and converters.
data := binding.NewFloat()
slide := widget.NewSliderWithData(0, 10, data)
formatted := binding.FloatToStringWithFormat(data, "Float value: %0.2f")
label := widget.NewLabelWithData(formatted)
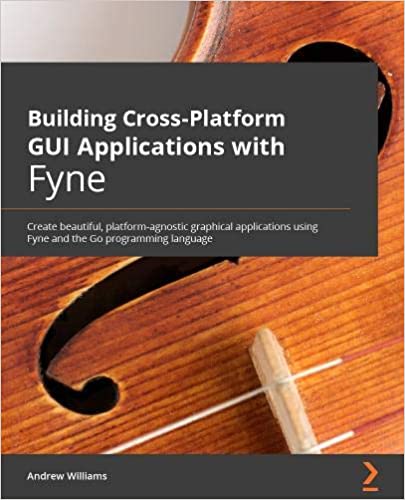
To see more of what is possible with data binding you can check out the latest version of fyne_demo. The data binding tab shows how you can use Float, Bool, List and Struct types to bind various widgets.
$ go get fyne.io/fyne/v2/cmd/fyne_demo
$ fyne_demo

It is also possible to bind your data directly into user preferences so that your values are automatically stored across application restarts. For example to save the contents of an Entry widget to a String stored at mykey you could do the following:
str := binding.BindPreferenceString("mykey", fyne.CurrentApp().Preferences())
entry := widget.NewEntryWithData(str)
This widget will display the current value of the preference field, and each time it is changed the new value will be saved.
Storage repositories
The addition of storage repositories bring much more capability to our file abstraction layer.
Now a URI can reference any storage source, not just files (and data from other apps on mobile).
The content of a storage repository can be referenced anywhere that a URI is used,
such as the file dialog widget.
Interacting with this new API is just like using the storage package added in the v1.4 API.
ref := storage.NewFileURI("/path/to/file.txt")
// or
ref, err := storage.ParseURI("content://appID/document?id=5")
read, err := storage.Reader(ref) // remember to call read.Close()
Developers can add new repositories alongside the built-in file handler.
A repository is identified by it’s scheme, which appears at the beginning of every URI.
To connect to a secure FTP server you would first define a new type (here named myFTPRepository) that implements repository.Repository (from the fyne.io/fyne/v2/storage/repository package) it can then be registered and used as follows:
repository.Register("sftp", &myFTPRepository{})
remoteURI, err := storage.ParseURI("sftp://server.name/path/to/mydata.txt")
If your Repository type also implements ListableRepository then you could browse its contents using the file dialog as follows:
u, err := storage.ParseURI("sftp://server.name/directory/")
dir, err := storage.ListerForURI(u)
browse := dialog.NewFileOpen(callback, win)
browse.SetLocation(dir)
browse.Show()
You can also replace existing repositories by registering a new one with the same scheme.
Animation
The new animation APIs deliver an efficient way to provide smooth transition of a CanvasObject from one state to another over a specified time period.
All the intermediate values are calculated and timed to match the renderer frame rate.
These animations provide a way to provide hints or visual flair to user interface elements and can be seen on standard components such as tab container, button and entry.
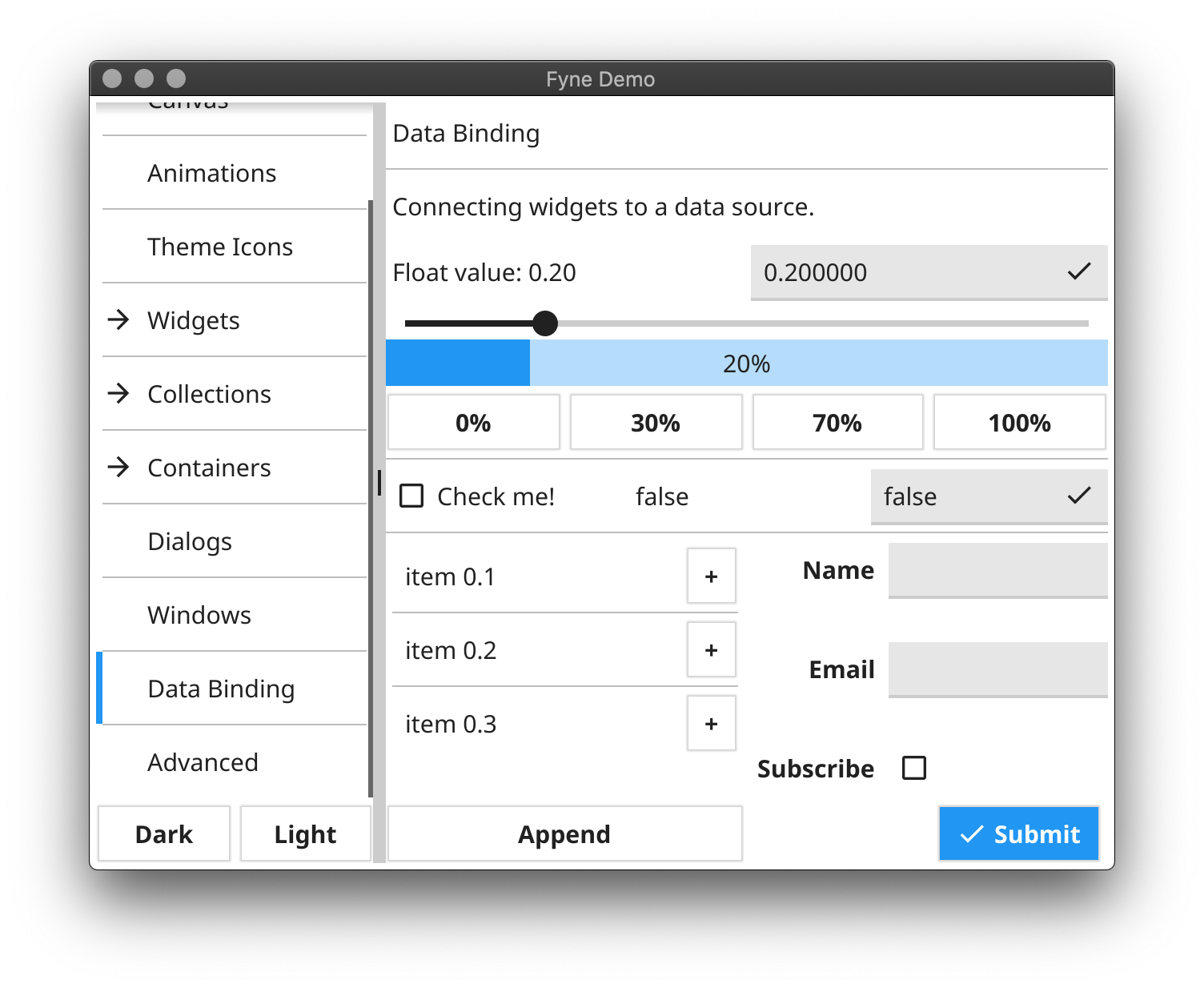
You can see additional animations demonstrated in the fyne_demo application.

You can add animations to your application with just a few lines of code.
An animation can operate on any property of a graphical object by passing a callback and duration to fyne.NewAnimation.
For many standard cases the canvas package built-in animations will be beneficial, such as the following:
anim = canvas.NewPositionAnimation(
fyne.NewPos(0, 10), fyne.NewPos(380, 10), canvas.DurationStandard, func(p fyne.Position) {
obj.Move(p)
obj.Refresh()
})
anim.Start()
This animation will move obj to an appropriate position based on how long the animation has been running for.
Theme updates
The new Theme API allows for more flexible theming of standard widgets. It introduces new colours, sizes and also allows themes to override the standard Icons. Over time new features will be added to this API without the downside of breaking old themes.
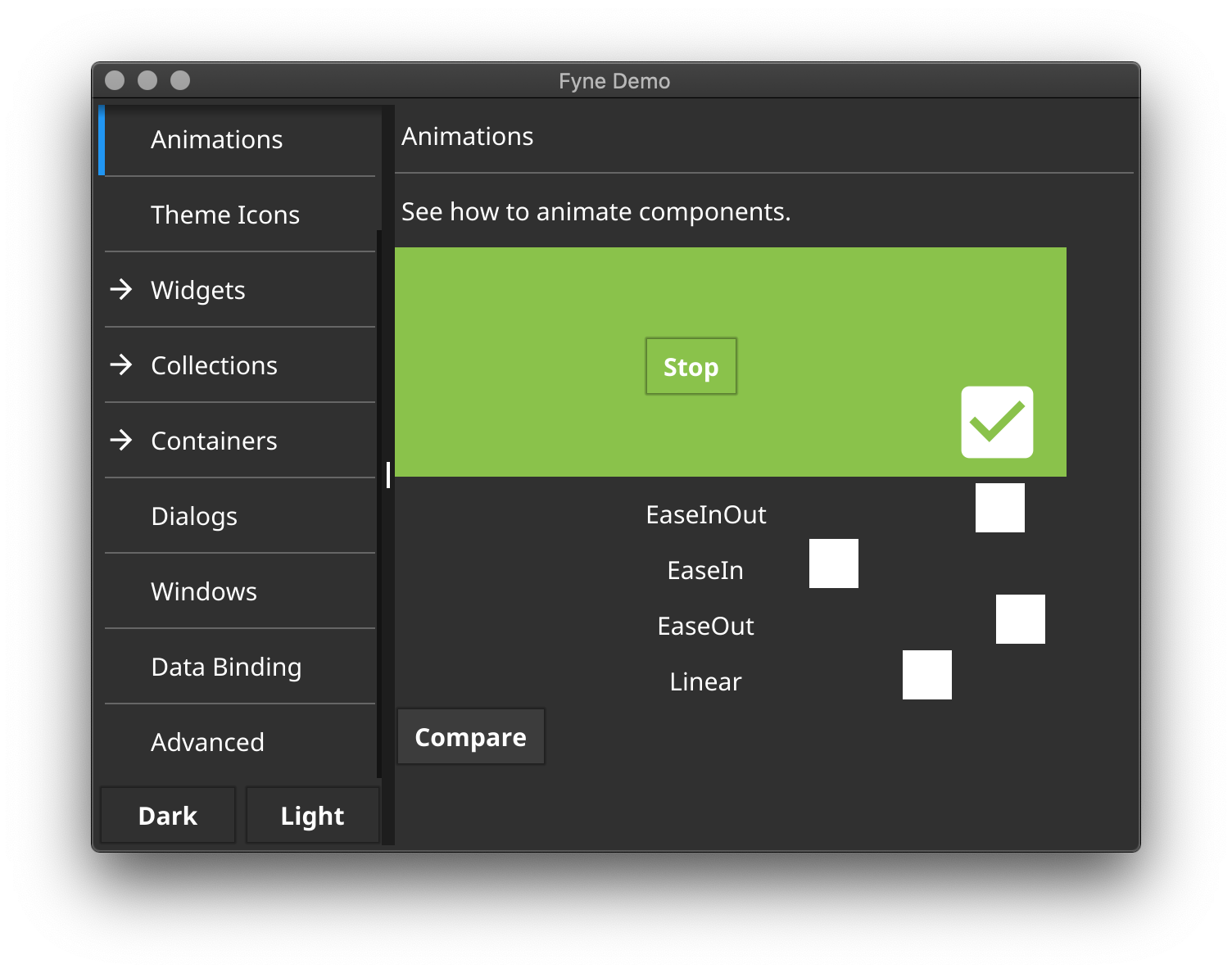
Along with the new API come many advances to the look of our standard widgets including Entry, Select, ProgressBar and more. You can see below some of the changes in action including a redesigned Form widget in a desktop app and the progress bars displayed on a mobile form-factor.

|

|
If you wish to use a custom theme that was defined before v2.0 API updates you can use the convenience function theme.FromLegacy which converts an old theme API object so that it can be used in App.Settings().SetTheme().
You can download and run the latest fyne_demo app to see all of the enhancements to the toolkit.
$ go get fyne.io/fyne/v2/cmd/fyne_demo
$ fyne_demo
Read Before Upgrading
This release is our first that is not fully backward compatible. Before upgrading an existing project please be sure to read the upgrading doc for information about relevant changes.
2023
- November 15, 2023
FyneConf Hybrid Fun - September 18, 2023
v2.4 bumper release - May 19, 2023
2.4 release teasers - April 14, 2023
20k Stargazers!
2022
- December 24, 2022
A fresh new look, richer text and cloud integration delivers Christmas cheer! - July 3, 2022
v2.2 adds System Tray, App.Metadata and a preview of web driver
2021
- September 21, 2021
v2.1 for RichText and DocTabs goodness :) - March 23, 2021
Announcing FyneDesk v0.2 - January 27, 2021
Fyne Book Published - January 25, 2021
Introducing Fyne v2.0.0
2020
- December 14, 2020
fyne-cross v1 Released - November 1, 2020
v1.4 Released - June 5, 2020
v1.3 Released - May 20, 2020
Thank You Sponsors! - April 6, 2020
Updated Release Schedule - February 20, 2020
Now on GitHub Sponsors - February 10, 2020
Build an App in Just Hours (not Days or Weeks) - January 3, 2020
What a Fyne Year!
2019
- December 13, 2019
1.2 Mobile Support - August 2, 2019
Fyne Goes Mobile - June 21, 2019
v1.1 Released - April 20, 2019
v1.0.1 Released - March 20, 2019
First Major Release - March 19, 2019
Building a Cross Platform GUI with Go
2018
- November 29, 2018
2 Drivers and other Statistics - October 10, 2018
100 Stargazers - August 19, 2018
Running on Gemini - July 12, 2018
Drawing a Desktop - June 26, 2018
Fun with Fractals: Multithreading for Free! - March 24, 2018
Looking for Contributors - March 2, 2018
Platform Trifecta - February 17, 2018
The First 10 Days of Fyne